Vastgoedpresentatie met Interactieve Kavelkaarten
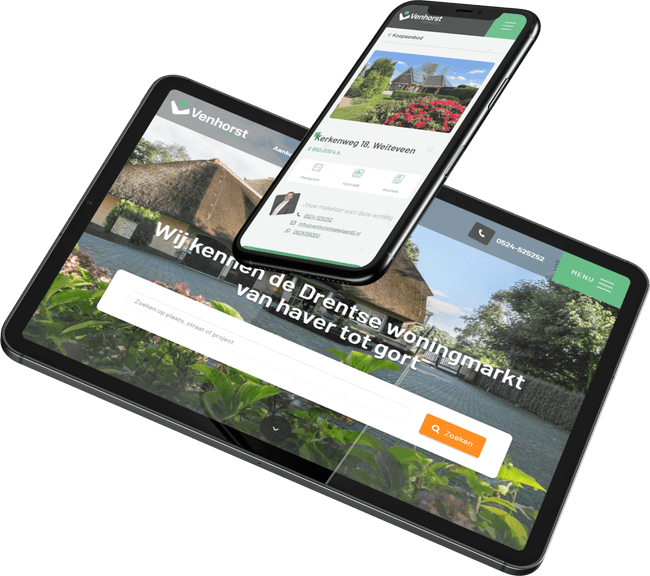
In de dynamische wereld van vastgoedontwikkeling staat The Publishing Factory uit Drachten op de voorgrond met hun innovatieve ‘Vastgoed Platform’. Dit platform transformeert de manier waarop nieuwbouwprojecten worden gepresenteerd en beheerd, met een speciale nadruk op geautomatiseerde, interactieve kavelkaarten voor een efficiënte bouwnummerherkenning.