15 augustus 2023:
Het effect van de Core Web Vitals op SEO

Of je nu een ondernemer bent die zelf SEO-werkzaamheden uitvoert of een marketeer die namens verschillende klanten aan de slag gaat, de term ‘Core Web Vitals’ zal waarschijnlijk niet nieuw voor je zijn. Maar wat houden Core Web Vitals precies in en welke invloed hebben ze op SEO? Dit is een vraag die ik als marketeer vaak tegenkom en waarover nogal wat verwarring bestaat. In dit artikel duik ik dieper in deze kwesties en geef ik duidelijkheid over waar je op moet letten en wat je kunt verwachten.
Wat zijn de Core Web Vitals?
De Core Web Vitals zijn meetwaarden die door Google zijn vastgesteld om de gebruikerservaring van de pagina’s op je website te evalueren. Sinds 2021 heeft Google dit opgenomen als een van de ruim 200 rangschikkingsfactoren om de positie van jouw pagina in de zoekresultaten te bepalen.
De Core Web Vitals bestaan uit drie meetwaarden die van invloed zijn op de rangorde van je website:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Google beoordeelt deze meetwaarden afzonderlijk voor elke pagina en kent ze scores toe als ‘goed’, ‘moet worden verbeterd’ of ‘slecht’. Dit betekent dat een score voor een meetwaarde op één pagina niet automatisch van toepassing is op al je pagina’s.

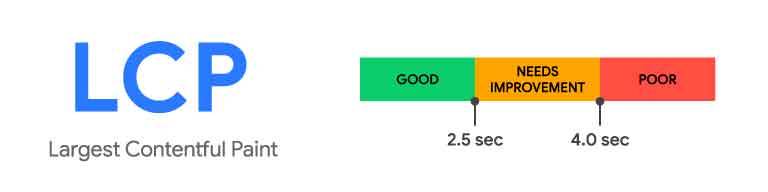
Largest Contentful Paint (LCP)
De LCP meet de laadsnelheid van het grootste stuk content dat de gebruiker kan zien in de viewport. Met content wordt bedoeld: tekst, afbeeldingen, video’s en andere block-level HTML zoals tables en headings. De LCP wordt gemeten in seconden. Een LCP met een tijd van 2,5 seconden of minder wordt gezien als goed.

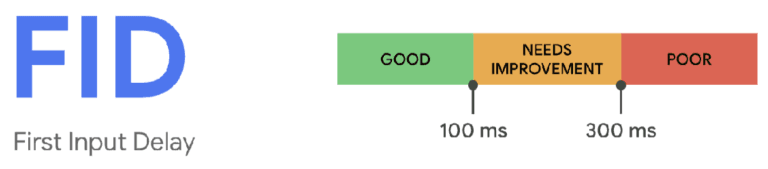
First Input Delay (FID)
De First Input Delay (FID) meet de tijd tussen het eerste interactiemoment van een gebruiker op een pagina (bijvoorbeeld een klik op een link of knop) en het moment waarop de browser het verzoek van de interactie verwerkt. Deze meetwaarde wordt uitgedrukt in milliseconden. Een FID-tijd van minder dan 100 milliseconden wordt als positief beschouwd.
Vanaf maart 2024 zal de FID worden vervangen door de Interaction to Next Paint (INP). Later in dit artikel zal ik meer informatie hierover verstrekken.

Cumulative Layout Shift (CLS)
De CLS meet het aantal onverwachte verschuivingen die plaatsvinden tijdens het laden van een pagina. Als een gebruiker een pagina heeft geladen en tijdens het lezen van de pagina toch ineens nog een banner wordt ingeladen waardoor de tekst naar onder springt, ziet Google dat als een CLS. CLS wordt gemeten op basis van twee factoren:
- Het effect van een verschuiving binnen de viewport en alle beïnvloede elementen.
- De horizontale of verticale afstand van de verschuiving van het specifieke element binnen de viewport.
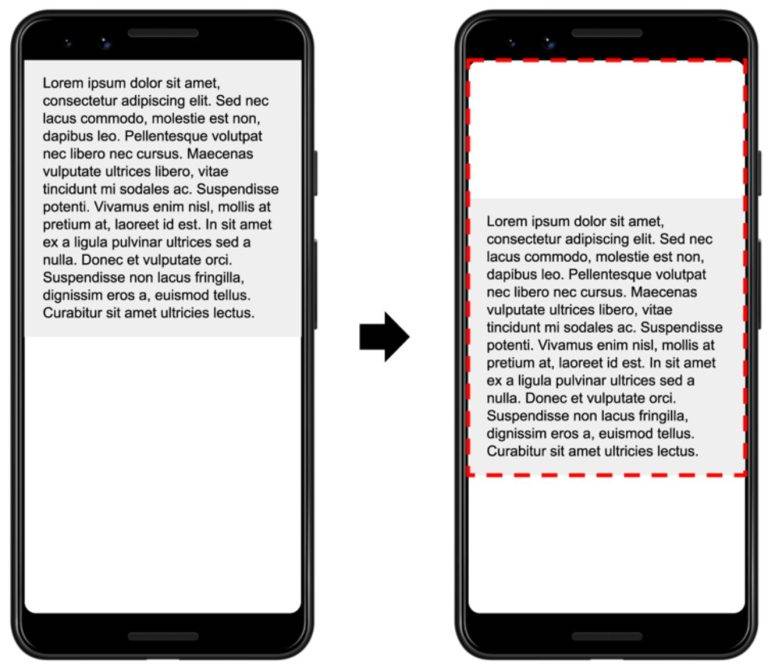
In de onderstaande afbeelding zien we dat er een CLS-probleem plaatsvindt. Als we kijken naar de twee factoren die van invloed zijn op het bepalen van de score, kun je deze als volgt ontleden:
- 75% van de viewport wordt beïnvloed. Het element is 50% van de viewport-hoogte en deze wordt door de verschuiving nog eens 25% naar beneden verschoven, waardoor het totaal van de beïnvloede elementen (alles binnen het rode kader) op 75% komt. Hiermee komt de score van factor 1 dus neer op 0.75.
- De afstand van de daadwerkelijke verschuiving (de 2e factor) is in dit geval maar 25% van de viewport. Dit is de witruimte boven het grijze vlak met tekst. Hiermee komt de score van factor 2 dus neer op 0.25.
De totale CLS-score voor deze verschuiving wordt vervolgens bepaald door de factoren met elkaar te vermenigvuldigen. Dat gaat als volgt: 0.75 x 0.25 = 0.1875. Deze berekening vindt plaats voor alle verschuivingen binnen de viewport. Een CLS-score van 0.1 of lager wordt gezien als goed.
In het onderstaande voorbeeld zie je hoe de gebruikerservaring negatief wordt beïnvloed door een verschuiving.

Interaction to Next Paint
Interaction to Next Paint (INP) is een nieuwe Core Web Vital die momenteel in ontwikkeling is en vanaf maart 2024 de huidige First Input Delay (FID) zal vervangen. Google streeft ernaar met deze nieuwe metric om 90% van de tijd die gebruikers op een pagina doorbrengen na het laden ervan te meten. Hiermee wil Google de nadruk leggen op de responstijd van elementen die het meest worden gebruikt.
Een snelle responstijd na het laden van een pagina is essentieel voor een goede gebruikerservaring. Een trage responstijd kan namelijk direct van invloed zijn op hoe gebruikers de website ervaren. INP richt zich op klikbare elementen, de responstijd en visuele feedback. Enkele voorbeelden zijn:
- Een FAQ-sectie die uitvouwt wanneer erop wordt geklikt.
- Een mobiel menu dat opengaat bij een klik.
- Het verzenden van een formulier na het indrukken van de verzendknop.
Sommige interacties hebben meer tijd nodig dan andere. Bijvoorbeeld, het verzenden van een formulier kost meer tijd dan het openen van een mobiel menu. Het is echter cruciaal dat er visuele feedback wordt gegeven aan de gebruiker om te laten zien dat er iets gebeurt.
Wanneer er geen visuele feedback is, kan het lijken alsof de website niet reageert. Het doel van INP is om de tijd tussen een interactie en de visuele verandering zo kort mogelijk te houden. Hieronder zie je een voorbeeld van zowel een positieve als negatieve INP.
Waarom zijn de Core Web Vitals belangrijk?
De Core Web Vitals zijn van aanzienlijk belang om diverse redenen. Een van de meest voor de hand liggende gronden is dat het een directe invloed heeft op je ranking. Een verbeterde score kan je helpen om betere posities te verwerven in de zoekresultaten. Deze correlatie is begrijpelijk, aangezien Google veel waarde hecht aan snelle websites met een uitmuntende gebruikerservaring om gebruikers een zo positief mogelijke online beleving te bieden.
Uiteraard is niemand gecharmeerd van trage, slecht functionerende websites. Dit vormt ook de tweede reden waarom de Core Web Vitals van groot belang zijn. Door een verhoogde gebruikerservaring vergroot je de mogelijkheid dat bezoekers ook daadwerkelijk klanten worden. Hierdoor werk je niet alleen aan het optimaliseren van je online vindbaarheid, maar tevens aan het verhogen van het conversiepercentage.
Het streven naar een verbeterde gebruikerservaring heeft daarom niet enkel betrekking op SEO, maar op alle verkeer dat je website betreedt. Herinner je je het eerder genoemde GIFje over het CLS-probleem nog? Dit is een treffend voorbeeld van hoe de gebruikerservaring negatief wordt beïnvloed door gebrekkige Core Web Vitals.
Welke pagina’s moet je optimaliseren?
Uiteraard streef je naar een zo hoog mogelijke gebruikerservaring op al je pagina’s, maar het is evident dat bepaalde pagina’s van groter belang zijn dan andere. Bovendien hoeft niet elke pagina organisch goed vindbaar te zijn, zoals bijvoorbeeld een pagina met algemene voorwaarden. Indien je moeite hebt om te bepalen welke pagina’s van belang zijn, stel jezelf dan de volgende twee vragen:
- Is het een pagina die aandacht verdient voor organische vindbaarheid?
- Is het een pagina die een essentiële rol speelt in het klantentraject?
Wanneer het antwoord op een van deze vragen ‘ja��’ is, is het raadzaam om deze pagina te evalueren en indien nodig te optimaliseren.
Bij een e-commerce-website zijn bijvoorbeeld je categorieën en productpagina’s van groot belang. Deze pagina’s dienen goed vindbaar te zijn en een optimale gebruikerservaring te bieden.
Belangrijk om te weten is dat het optimaliseren van deze pagina’s niet noodzakelijkerwijs betekent dat jij of je webontwikkelaar individuele producten of categorieën één voor één moet aanpassen. In de meeste gevallen gaat het om optimalisaties op een overkoepelend niveau, waardoor een enkele aanpassing van invloed is op meerdere pagina’s en daarmee direct impact heeft op al je producten of categorieën.
Wat is het effect van de Core Web Vitals op SEO?
Nu je bekend bent met wat de Core Web Vitals zijn en waarom ze van belang zijn, laten we de impact van deze metrics op je SEO bespreken. Echter, het antwoord hierop is niet eenvoudig in één zin te vatten. Hoewel de Core Web Vitals een rol spelen als rankingfactor, is het niet gegarandeerd dat het optimaliseren van deze metrics automatisch leidt tot een verbeterde positie in zoekresultaten.
Andere factoren spelen eveneens een rol, niet alleen op je eigen website, maar ook op die van je concurrenten. Het is logisch dat verbeteringen aan je website de kans op hogere posities vergroten. Gelukkig kun je de verbetering van Core Web Vitals concreet meten aan de hand van cijfers. Je kunt de oude en nieuwe scores vergelijken. Een verbeterde score kan resulteren in betere posities.
Hoewel we niet met absolute zekerheid kunnen spreken over de exacte effecten, kunnen we wel ingaan op de achterliggende gedachte van de Core Web Vitals. De door Google vastgestelde drempels voor de beoordeling ‘goed’ bij deze metrics zijn gebaseerd op onderzoek. Uit deze onderzoeken blijkt dat wanneer je voldoet aan de gestelde grenzen van de Core Web Vitals, gebruikers tot wel 24% meer geneigd zijn om op je pagina’s te blijven.
Tools en sites om inzicht in je Core Web Vitals te krijgen
Voor het verkrijgen van inzicht in je Core Web Vitals-scores en het lokaliseren van mogelijke knelpunten, deel ik een selectie van tools die ik persoonlijk vaak gebruik. Deze tools variëren in moeilijkheidsgraad en bieden allemaal unieke functies. Afhankelijk van je technische kennis en specifieke behoeften, kun je bepalen welke tool het beste bij je past.
- PageSpeed Insights: PageSpeed Insights biedt inzicht in je Core Web Vitals-scores en benoemt verbeterpunten. Indien je voldoende gebruikers hebt, toont deze tool echte gebruikersdata van de betreffende pagina. Let op: bij onvoldoende gebruikersgegevens worden gesimuleerde data gebaseerd op je homepage weergegeven. Deze tool toont ook de Interaction to Next Paint (INP).
- CrUX Dashboard: Het CrUX Dashboard verschaft inzicht in de Core Web Vitals van je homepage. Dit dashboard biedt historische data, waarmee je de ontwikkeling van de Core Web Vitals in de loop der tijd kunt analyseren. Helaas is deze data alleen beschikbaar voor de homepage. Naast Core Web Vitals toont het dashboard extra informatie zoals apparaatcategorie, verbindingsdistributie en andere statistieken, evenals de INP.
- Google Lighthouse (Chrome-extensie): De Google Lighthouse-extensie biedt niet alleen inzicht in de Core Web Vitals, maar ook een bredere technische audit. In tegenstelling tot PageSpeed Insights wordt hier alleen gesimuleerde data getoond, geen gebruikersdata. De simulatie is echter specifiek voor de betreffende pagina en weerspiegelt niet de statistieken van je homepage, zoals wel het geval is bij PageSpeed Insights.
- Core Web Vitals Visualiser (Chrome-extensie): Deze Chrome-extensie visualiseert de Core Web Vitals-statistieken en de elementen die hier invloed op hebben. Tijdens het browsen van de pagina verschijnen kaders die aangeven welke elementen problemen veroorzaken. Via de extensie kun je eenvoudig doorklikken naar CrUX en PageSpeed Insights voor meer details, inclusief de INP.
- Google Search Console: Als je een Google Search Console-property hebt, kun je hier ook Core Web Vitals-problemen identificeren. Onder ‘Site-vitaliteit’ vind je zowel pagina’s zonder problemen als pagina’s met knelpunten. Bij doorklikken krijg je specifieke informatie over de Core Web Vitals-problemen die zijn gedetecteerd. Deze kun je verder analyseren met behulp van de bovengenoemde tools.
- Webpagetest: Webpagetest is een geavanceerde tool voor diepgaande analyse van Core Web Vitals-problemen. Deze tool vereist enige technische kennis en is niet geschikt voor snelle checks. In de juiste handen is Webpagetest echter van onschatbare waarde voor een diepgaande analyse van problemen. De tool toont ook de INP.
Met behulp van deze tools kun je nauwkeurig je Core Web Vitals meten en gerichte verbeteringen doorvoeren om de gebruikerservaring op je website te optimaliseren.

Kennismaken?
Vul je gegevens in, dan nemen wij nemen contact met je op!